Entah kapan fitur meta description ini pertama kali dilaunching oleh Blogger, yang jelas ketika saya aktif ngeblog lagi, fitur ini sudah ada dan siap membantu mengoptimalkan setiap halaman blog kawan dihasil mesin pencarian seperti Google, Yahoo, dan Bing.
Jika pada awalnya hanya homepage saja yang mempunyai meta description, tapi sekarang Blogspot memungkinkan setiap halaman blog mempunyai deskripsi yang berbeda antara satu halaman dan halaman yang lainnya. Fitur ini tentunya sangat membantu mengoptimalkan setiap halaman blog kawan dihasil mesin pencarian.
Hanya saja, fitur meta description untuk setiap halaman ini tidak serta-merta dapat dimanfaatkan begitu saja, karena kawan harus terlebih dahulu mengaktifkannya. Bagi kawan blogger yang belum mengtahui caranya, bisa ikuti langkah sederhana berikut ini:
- Pertama kawan harus login dulu ke akun Blogger kawan
- Setelah itu masuk Setelan/ Setting
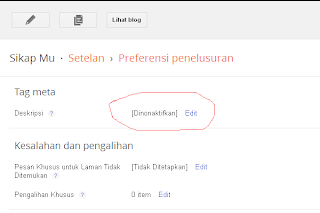
- Pilih Preferensi Penelusuran. Jika fitur Meta Description blog punya kawan belum aktif, maka kawan akan melihat halaman seperti pada gambar. Perhatikan pada bagian yang diberi lingkaran merah.
- Pilih Edit maka akan tampak seperti berikut.
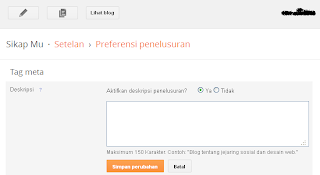
- Aktifkan deskripsi penelusuran, pilih Ya.
- Masukkan deskripsi blog kawan pada kotak yang tersedia, kemudian tekan Simpan Perubahan.
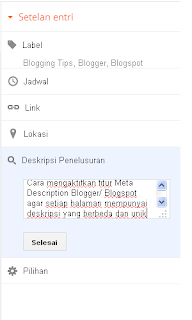
Sekarang fitur meta description blog kawan sudah aktif. Selanjutnya pada saat mau memposting artikel, kawan tinggal memasukkan deskripsi untuk posting tersebut melalui menu Setelan Entry yang terletak dibagian kanan post editor blog kawan. Supaya lebih jelas, kawan bisa lihat pada gambar dibawah ini.
Jika setelah mengikuti langkah-langkah diatas namun menu Deskripsi Penelusuran disamping kanan post editor belum nampak juga, maka kemungkinan kawan harus ngoprek template blog, caranya mudah saja, ikuti step-by-step dibawah ini:
- Masuk Template >> Edit HTML
- Cari kode yang mirip dengan kode dibawah ini:
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Jika sudah ditemukan, ubah kode diatas sehingga menjadi seperti kode dibawah ini:
<b:if cond='data:blog.metaDescription == ""'>
<!-- Then use the post body as the schema.org description,
for good G+/FB snippeting. -->
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='description articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:else/>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</b:if>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.jumpText + " " + data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<!-- Then use the post body as the schema.org description,
for good G+/FB snippeting. -->
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='description articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:else/>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</b:if>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.jumpText + " " + data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
- Simpan template.
Bagaimana, sukses?Baiklah, jika ada yang kurang dimengerti, jangan sungkan-sungkan untuk meninggalkan komentar. Semoga bermanfaat :)





2 komentar
Write komentarmantap ganssss...... pertamax
Replysantai gan, soal pertamax diblog saya sangat mudah hehehe...
ReplySalam
EmoticonEmoticon